This is some of my work that I think reflects well on me as a developer. If you want the full firehose, check out my GitHub, but there are a lot of false starts on there just warning you.
I'm currently looking for work so please hit me up if you have something! My Twitter DMs are open, or you could try and discern my email address if you're feeling bold. (Anything at paul.lol works).
@futurepaul on GitHub @futurepaul on Twitter
2021
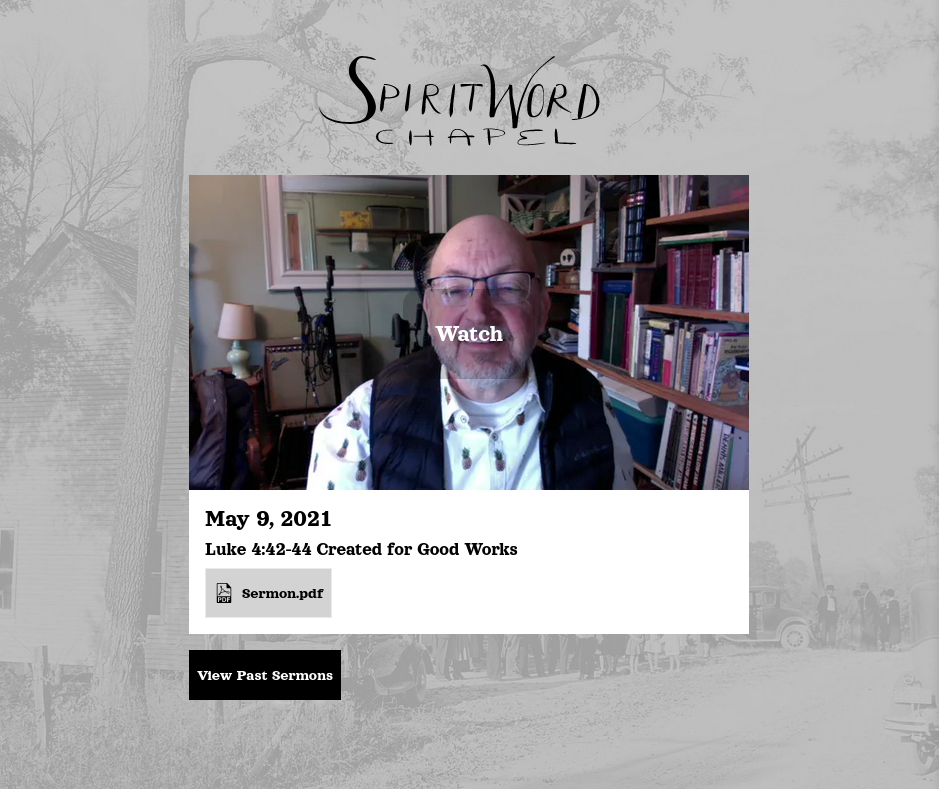
SpiritWord Chapel

What
Simple website for my dad to host his weekly sermons. Originally a quick and dirty project I built in a day in response to the lockdown. I recently revisited it to add a little homegrown CMS so he can update it himself.
How
React, Next.js, Supabase (Postgres, basically)
Where
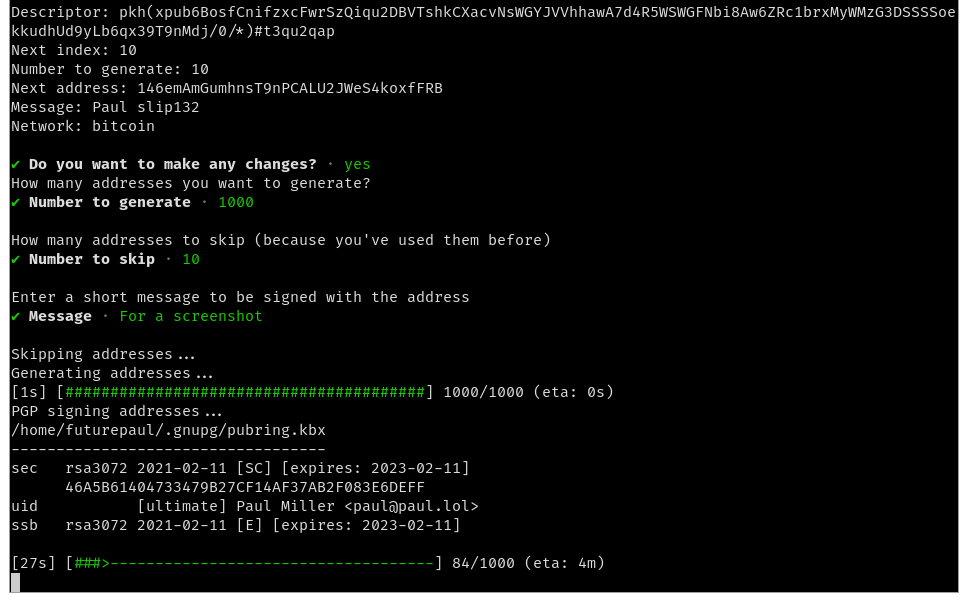
Address Factory

What
A command line tool for advanced Bitcoin privacy. Address Factory generates and GPG signs a huge batch of addresses from a single "xpub" address and stores them in an SQLite database. Then you can serve those addresses from another machine without having to risk putting your xpub on a server.
How
Rust, SQLite
Where
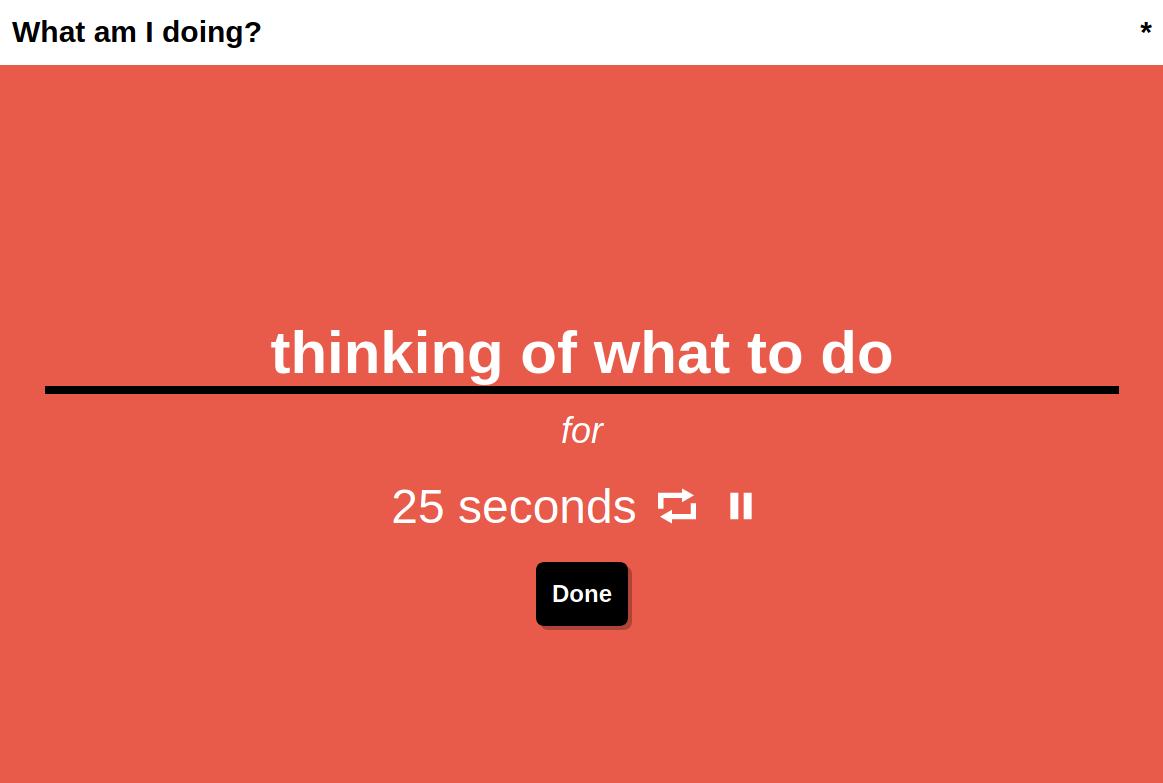
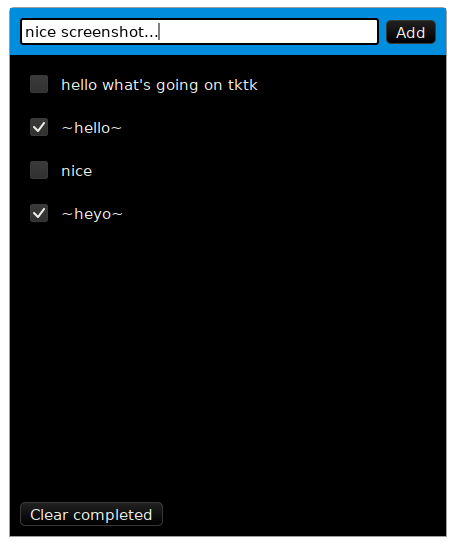
What am I doing?

What
A very dumb (but weirdly useful) joke: a "do" app, rather than a "todo" app. One big prompt asking what you're working on right now, and a timer to keep track of how long. It's easy to get distracted and off track, or overwhelmed by a long todo list. This is my small solution to the problem.
How
React, Next.js, Vercel
Where
druid-todo-tutorial
What
As a longstanding contributor to the Rust GUI framework Druid, I've encountered a lot of basic architecture problems that trip up newcomers. The druid-todo-tutorial was my attempt to encapsulate basic best practices into a simple app. It seems to be helping, because it's one of my most popular repos!
How
Rust, Druid, Markdown
Where
2020
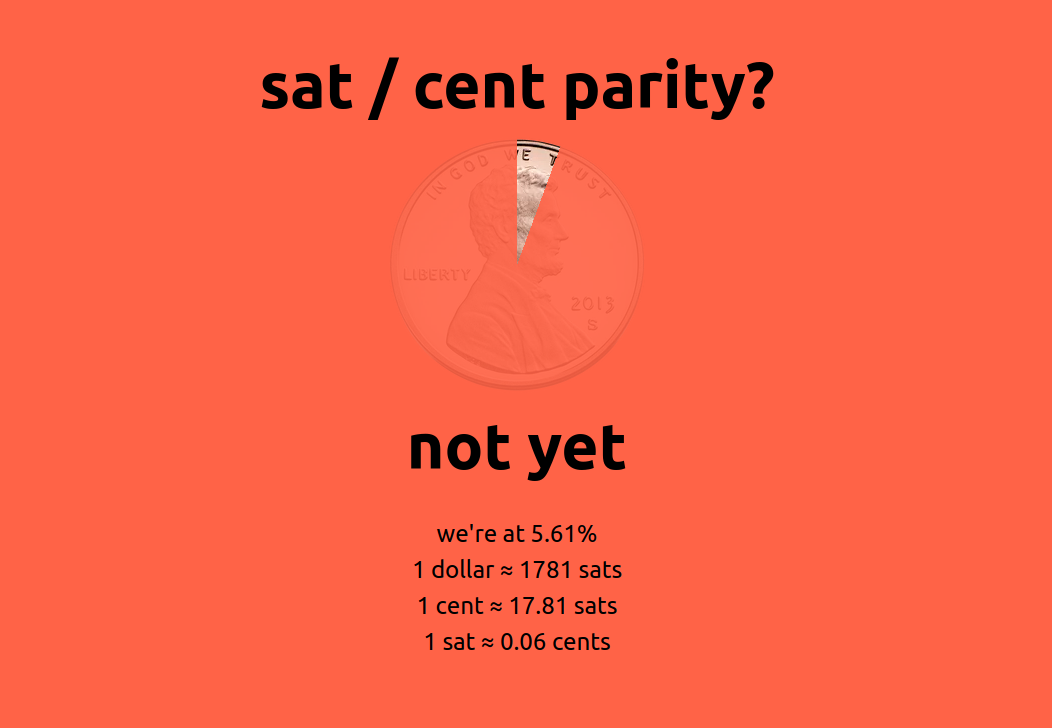
sat / cent parity?

What
Simple "are we X yet" site, but I like how the design turned out. The CSS to turn the penny into a (live updated!) pie chart was especially fun.
How
React, Next.js, Kraken API
Where
druid-todo

What
Desktop todo app with persistent on-disk storage. Before I wrote a tutorial based on this app, I made it myself. Includes some more advanced styling and interactivity than the tutorial. Druid's still in early stages but I really do love working with it whenever I can.
How
Rust, Druid
Where
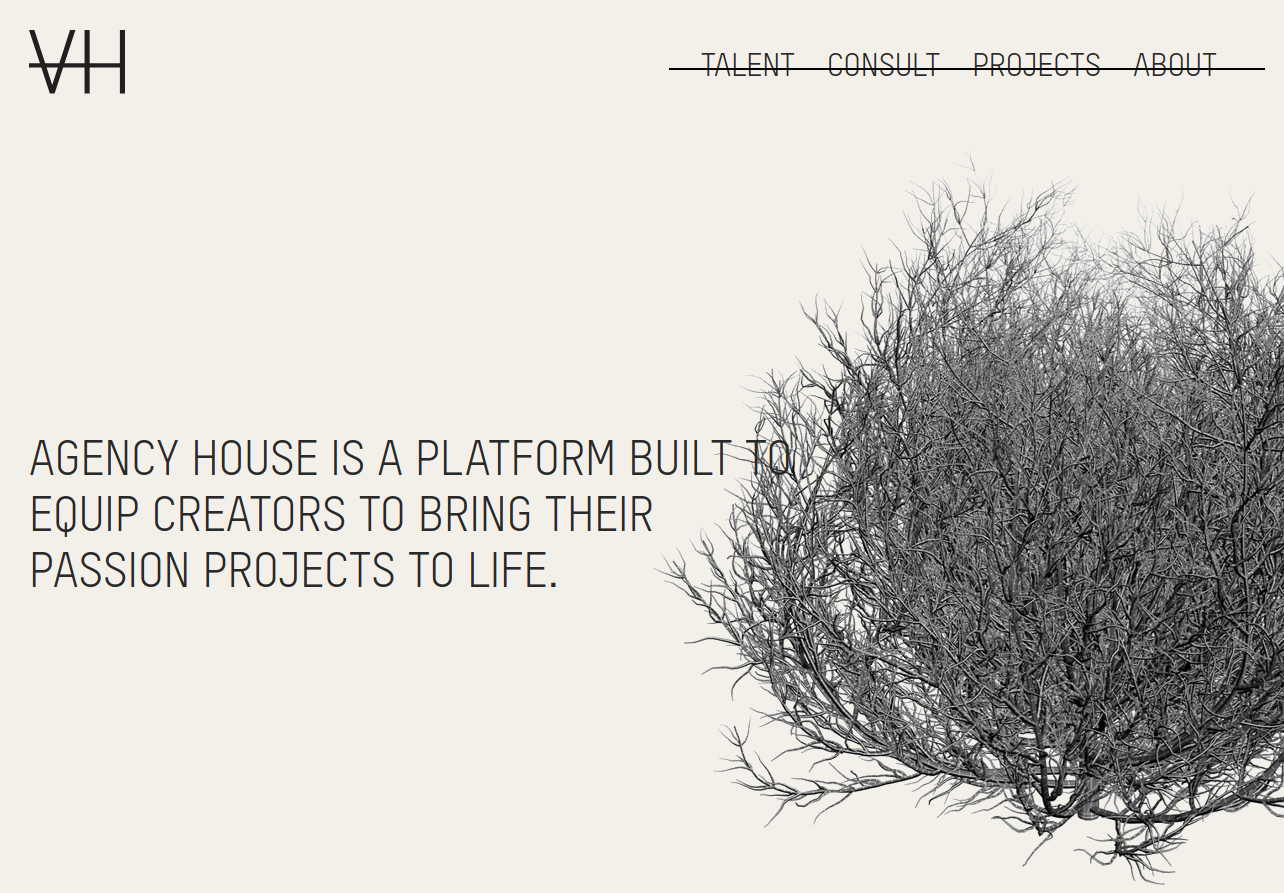
agency.house

What
A marketing website for my sister's production agency. Stretched my CSS skills perhaps past their breaking point, but I enjoyed the challenge.
How
React, Next.js
Where
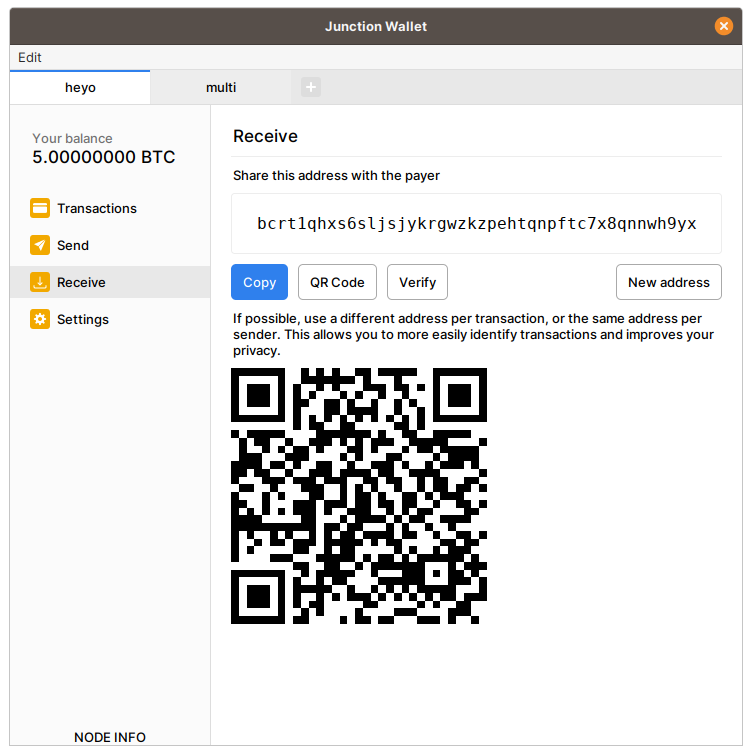
Junction Wallet

What
The largest Druid project I've worked on. I was working off of a Figma design provided by another designer, and I really enjoy that way of working. Less getting stuck on every little potential design decision, more implementing!
How
Rust, Druid, BDK
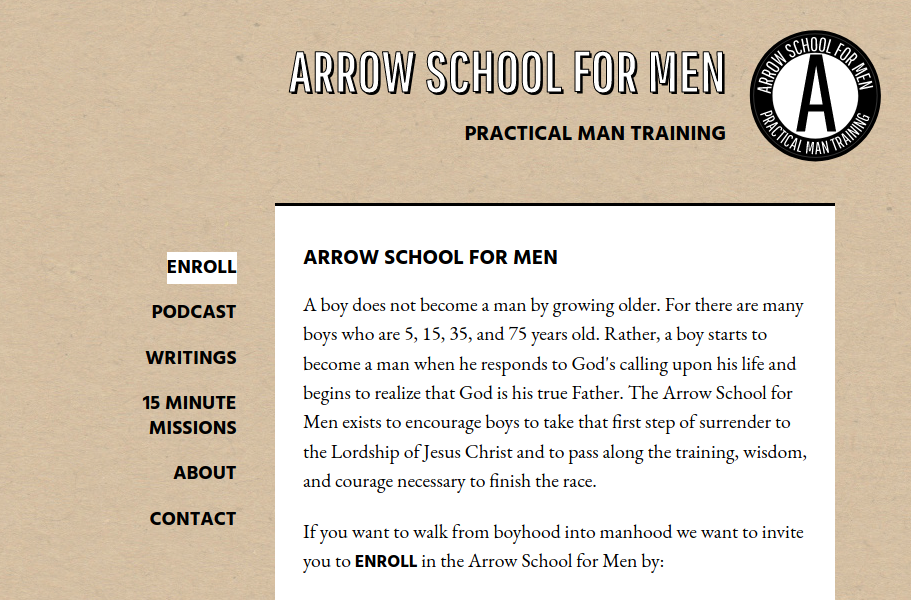
Arrow School for Men

What
Site for my brother to post leadership advice and essays. Enjoyed building static generation with Next.js. The design isn't my best, but it fulfilled his specific vision and aesthetic and I'm happy about that.
How
React, Next.js, Vercel
Where
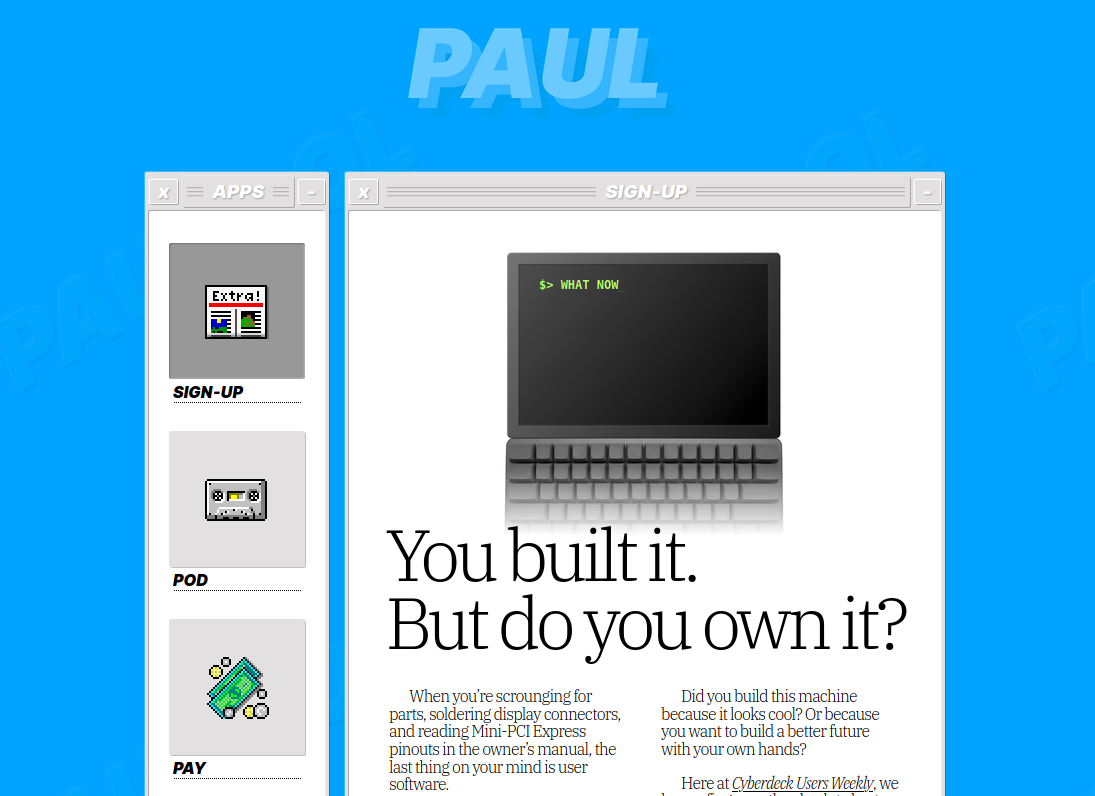
paul.lol

What
You are here! Really enjoy every aspect of this design. A little bit of OS 9, a little bit of vintage computer magazine. The CSS-in-js is a mess, but I'm the only person who has to deal with it.
How
React, Next.js
Where
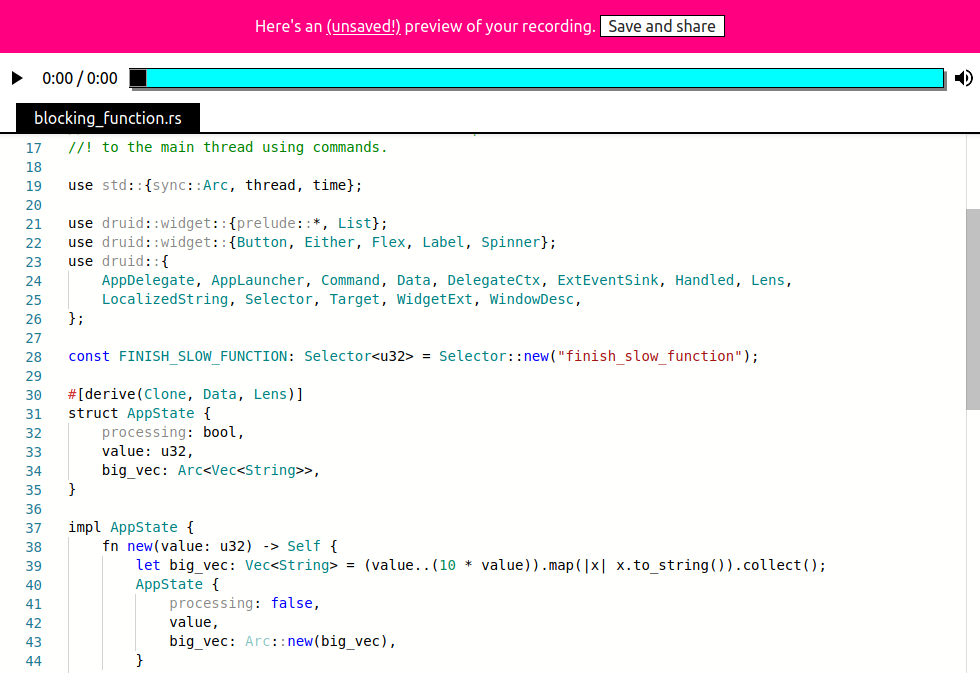
Code on tape

What
Audio code documentation. Records audio in sync with your movements through code. I thought this was a great idea while I was building it. Once I finished it I haven't used it a single time.
How
React, Monaco Editor (VS Code), Digital Ocean Spaces
Where
2019
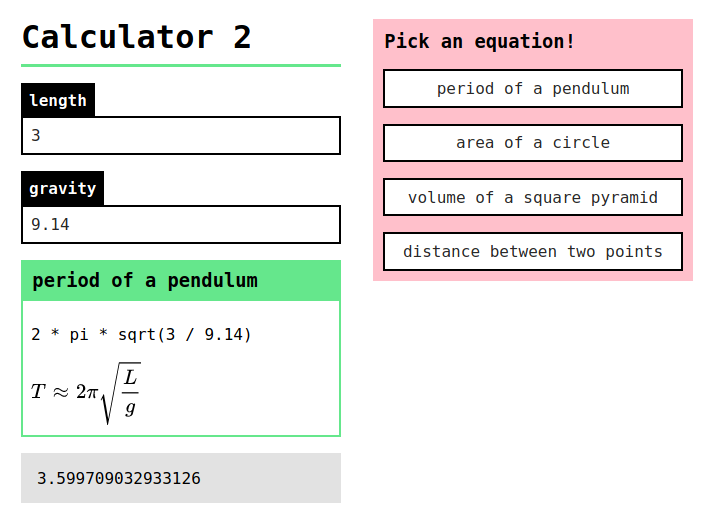
Calculator 2

What
Another hilarious idea I own the domain for. The sequel to calculators. A declarative, rather than imperative, approach to calculator UX. This will take off one day I swear.
How
Svelte 3, Rust / WASM, Webpack (math -> SVG)